Thanks for your support.
The rotation problem is solved.
Please watch the below video.
https://raw.githubusercontent.com/tulsiojha/data/master/elongated.mp4
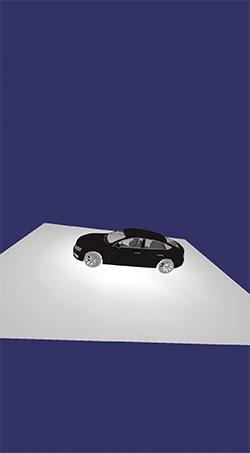
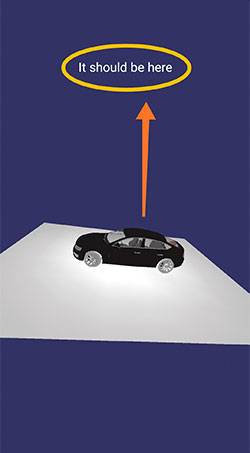
I dont know how to explain this. But you can see while i am rotating the the object its getting elongated.
I think it is a camera problem.
But i dont know how to fix it.
Thank you.
The rotation problem is solved.
Please watch the below video.
https://raw.githubusercontent.com/tulsiojha/data/master/elongated.mp4
I dont know how to explain this. But you can see while i am rotating the the object its getting elongated.
I think it is a camera problem.
But i dont know how to fix it.
Thank you.